Pada bagian ini kita akan
membahas mengenai pembuatan form untuk meakukan input ke database sekaligus
file proses untuk menangkap dan mengirim data ke dalam databasenya. Bagi yang
belum membuat file lain yang dibutuhkan, silahkan baca dulu postingan
sebelumnya Membuat Halaman Adminisnistrator dan CRUD Menggunakan Konsep Pemrograman Berbasis Object (OOP) Bagian 3/6
 |
| Object Oriented Programming |
- Pembuatan form untuk melakukan input ke dalam database, termasuk form register dan form login
- formMahasiswa.php
1: <form name="frmMahasiswa" action="prosesMahasiswa.php" method="POST" class="form-horizontal" role="form">
2: <div class="form-group">
3: <label class="col-md-4 control-label">NIM</label>
4: <div class="col-md-6">
5: <input type="text" class="form-control" name="nim" value="" placeholder="ex:1808208" maxlength="8" />
6: </div>
7: </div>
8: <div class="form-group">
9: <label class="col-md-4 control-label">Nama Mahasiswa</label>
10: <div class="col-md-6">
11: <input type="text" class="form-control" name="nmmhs" value="" placeholder="ex:sumpeno" />
12: </div>
13: </div>
14: <div class="form-group">
15: <label class="col-md-4 control-label">Jenis Kelamin</label>
16: <div class="col-md-6">
17: <input type="radio" name="jnskel" value="Laki-Laki" />Laki-Laki
18: <input type="radio" name="jnskel" value="Perempuan" />Perempuan
19: </div>
20: </div>
21: <div class="form-group">
22: <label class="col-md-4 control-label">Agama</label>
23: <div class="col-md-6">
24: <select size="1" name="agama" class="form-control">
25: <option value="Islam">Islam</option>
26: <option value="Kristen">Kristen</option>
27: <option value="Katholik">Katholik</option>
28: <option value="Budha">Budha</option>
29: <option value="Hindu">Hindu</option>
30: </select>
31: </div>
32: </div>
33: <div class="form-group">
34: <div class="col-md-6 col-md-offset-4">
35: <button type="submit" class="btn btn-primary">Simpan</button>
36: <button type="reset" class="btn btn-danger">Batal</button>
37: </div>
38: </div>
39: </form>
 |
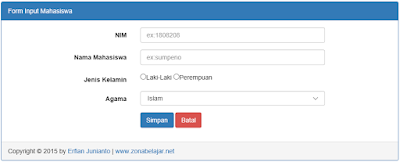
| Form input mahasiswa |
1: <form name="frmMatkul" action="prosesMatakuliah.php" method="POST" class="form-horizontal" role="form">
2: <div class="form-group">
3: <label class="col-md-4 control-label">Kode</label>
4: <div class="col-md-6">
5: <input type="text" class="form-control" name="kode" value="" required="required" maxlength="3" />
6: </div>
7: </div>
8: <div class="form-group">
9: <label class="col-md-4 control-label">Mata Kuliah</label>
10: <div class="col-md-6">
11: <input type="text" class="form-control" name="matakuliah" value="" required="required" />
12: </div>
13: </div>
14: <div class="form-group">
15: <label class="col-md-4 control-label">Kode Dosen</label>
16: <div class="col-md-6">
17: <input type="text" class="form-control" name="dosen" value="" required="required" maxlength="3" />
18: </div>
19: </div>
20: <div class="form-group">
21: <label class="col-md-4 control-label">Jumlah SKS</label>
22: <div class="col-md-6">
23: <input type="text" class="form-control" name="sks" value="" required="required" />
24: </div>
25: </div>
26: <div class="form-group">
27: <div class="col-md-6 col-md-offset-4">
28: <button type="submit" class="btn btn-primary">Simpan</button>
29: <button type="reset" class="btn btn-danger">Batal</button>
30: </div>
31: </div>
32: </form>
 |
| Form input matakuliah |
1: <form name="frmAdmin" action="prosesAdmin.php" method="POST" class="form-horizontal" role="form">
2: <div class="form-group">
3: <label class="col-md-4 control-label">Nama</label>
4: <div class="col-md-6">
5: <input type="text" class="form-control" name="nama" value="" required="required" placeholder="Nama Anda" />
6: </div>
7: </div>
8: <div class="form-group">
9: <label class="col-md-4 control-label">Username</label>
10: <div class="col-md-6">
11: <input type="text" class="form-control" name="username" value="" required="required" placeholder="Username" />
12: </div>
13: </div>
14: <div class="form-group">
15: <label class="col-md-4 control-label">Password</label>
16: <div class="col-md-6">
17: <input type="password" class="form-control" name="password1" value="" required="required" maxlength="8" placeholder="alpha max 8 char" />
18: </div>
19: </div>
20: <div class="form-group">
21: <label class="col-md-4 control-label">Konfirmasi Password</label>
22: <div class="col-md-6">
23: <input type="password" class="form-control" name="password2" value="" required="required" maxlength="8" placeholder="alpha max 8 char" />
24: </div>
25: </div>
26: <div class="form-group">
27: <div class="col-md-6 col-md-offset-4">
28: <button type="submit" class="btn btn-primary">Register</button>
29: <a href="index.php?m=login">Have an account, Login. </a>
30: </div>
31: </div>
32: </form>
 |
| Form input admin (Register) |
1: <form method="post" action="prosesLogin.php" name="frmLogin" class="form-horizontal">
2: <div class="form-group">
3: <label class="col-md-4 control-label">Username</label>
4: <div class="col-md-6">
5: <input type="text" class="form-control" name="u_name" value="" required placeholder="username">
6: </div>
7: </div>
8: <div class="form-group">
9: <label class="col-md-4 control-label">Password</label>
10: <div class="col-md-6">
11: <input type="password" class="form-control" name="p_word" value="" required placeholder="password">
12: </div>
13: </div>
14: <div class="form-group">
15: <div class="col-md-6 col-md-offset-4">
16: <input type="submit" class="btn btn-primary" name="proses" value="Sign In" style="margin-right: 15px;">
17: <a href="index.php?m=formAdmin">Don't have an account, Register? </a>
18: </div>
19: </div>
20: </form>
 |
| Form Login |
- prosesMahasiswa.php
1: <?php
2: include ('phpclass/CMahasiswa.php');
3: $nim = $_POST['nim'];
4: $nmmhs = $_POST['nmmhs'];
5: $jnskel = $_POST['jnskel'];
6: $agama = $_POST['agama'];
7: $cm = new CMahasiswa();
8: $cm->setNim($nim);
9: $cm->setNamamahasiswa($nmmhs);
10: $cm->setJeniskelamin($jnskel);
11: $cm->setAgama($agama);
12: $hasil = $cm->getInsert();
13: if($hasil){
14: ?>
15: <script language="javascript">
16: alert("Anda Berhasil Menyimpan Data");
17: document.location="index.php?m=listMahasiswa";
18: </script>
19: <?php
20: }else{
21: ?>
22: <script language="javascript">
23: alert("Anda Gagal Menyimpan Data");
24: document.location="index.php?m=formMahasiswa";
25: </script>
26: <?php
27: }
28: ?>
1: <?php
2: include('phpclass/CMatkul.php');
3: $kode = $_POST['kode'];
4: $matakuliah= $_POST['matakuliah'];
5: $sks = $_POST['sks'];
6: $dosen = $_POST['dosen'];
7: $mk = new CMatkul();
8: $mk->setKode($kode);
9: $mk->setMatakuliah($matakuliah);
10: $mk->setSks($sks);
11: $mk->setDosen($dosen);
12: $hasil = $mk->getInsert();
13: if($hasil){
14: ?>
15: <script language="javascript">
16: alert("Anda berhasil menginput data matakuliah");
17: document.location="index.php?m=listMatakuliah";
18: </script>
19: <?php
20: }else{
21: ?>
22: <script language="javascript">
23: alert("Anda Gagal menginput data matakuliah");
24: history.go(-1);
25: </script>
26: <?php
27: }
28: ?>
1: <?php
2: include('phpclass/CAdmin.php');
3: $nama = $_POST['nama'];
4: $username = $_POST['username'];
5: $password1 = $_POST['password1'];
6: $password2 = $_POST['password2'];
7: if ($password1 != $password2){
8: ?>
9: <script language="javascript">
10: alert("Password Anda tidak sesuai, silahkan ulangi.");
11: history.go(-1);
12: </script>
13: <?php
14: }else{
15: $adm = new CAdmin();
16: $adm->setNama($nama);
17: $adm->setUsername($username);
18: $adm->setPassword($password2);
19: $hasil = $adm->getInsert();
20: if($hasil){
21: ?>
22: <script language="javascript">
23: alert("Anda berhasil registrasi");
24: document.location="index.php";
25: </script>
26: <?php
27: }else{
28: ?>
29: <script language="javascript">
30: alert("Anda Gagal Registrasi");
31: history.go(-1);
32: </script>
33: <?php
34: }
35: }
36: ?>
1: <?php
2: include('phpclass/CLogin.php');
3: #$tanggal = date('Y-m-d');
4: $username = $_POST['u_name'];
5: $password = md5($_POST['p_word']);
6: $log = new CLogin();
7: $cek = $log->getLogin($username, $password);
8: if ($cek){
9: ?>
10: <script language="javascript">
11: alert("Login Berhasil.");
12: document.location.href="index.php";
13: </script>
14: <?php
15: }else{
16: ?>
17: <script language="javascript">
18: alert("Login gagal!");
19: document.location.href="index.php"
20: </script>
21: <?php
22: }
23: ?>
Okey, sampai disini dulu, kita akan bahas selanjutnya di bagian 5 yaitu Membuat Halaman Adminisnistrator dan CRUD Menggunakan Konsep Pemrograman Berbasis Object (OOP) Bagian 5/6
UPDATE:
Lihat demo programnya: demo
Download full code nya: download code
UPDATE:
Lihat demo programnya: demo
Download full code nya: download code


0 Response to " Membuat Halaman Adminisnistrator dan CRUD Menggunakan Konsep Pemrograman Berbasis Object (OOP) Bagian 4/6 "
Post a Comment